CARA MEMBUAT WEBSITE SEDERHANA
[ OFFLINE PADA PC ANDA ]Website ini sangat sederhana , karna kita tidak pakai database, hosting dan domain, jadi kira-kira bisa di bilang website offline yang hanya anda bisa liat di PC anda sendiri, dan siapapun bisa mencobanya, propertis yang anda butuhkan hanya meng-instal XAMPP, memiliki browser, dan file HTML / PHP Nya. Selanjutnya baca langkah-langkah di bawah ini :
1. Membuat Server di PC
Untuk mengkonfigurasikan PC sebagai server lokal, kita membutuhkan sebuah paket server. Saya menggunakan localhost. Dan saya menggunakan untuk win10 , pakailah software XAMPP,
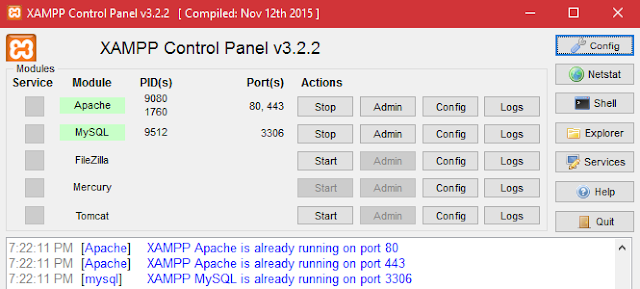
2. Setelah xampp di install maka Bukalah aplikasinya dan pastikan anda meng-aktifkan “Apache” dan “Mysql”. Seperti gambar dibawah ini:
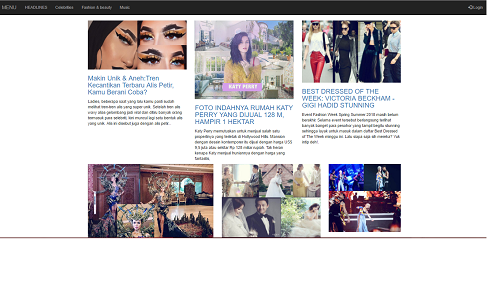
 Di website ini kita belum menggunakan database, karna kita hanya membuat web berita berupa tampilan content gambar dan tulisan. Berikut ini contoh web site yang saya buat :
Di website ini kita belum menggunakan database, karna kita hanya membuat web berita berupa tampilan content gambar dan tulisan. Berikut ini contoh web site yang saya buat : 3. Membuat folder dan menambahkan file HTML/PHP pada folder XAMPP, lalu ikuti step berikut:3.1 Buka folder XAMPP di disk
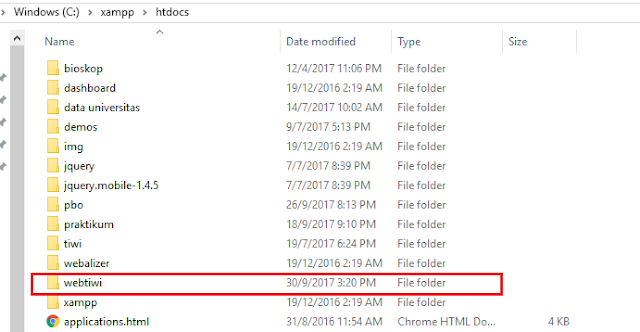
3. Membuat folder dan menambahkan file HTML/PHP pada folder XAMPP, lalu ikuti step berikut:3.1 Buka folder XAMPP di disk 3. 2 Setelah itu buka file htdocs, dan buatlah folder yang akan menjadi tempat/ alamat web anda nanti, seperti dibwah ini:

3.3. Didalam folder “webtiwi” pada gambar di atas, maka kita akan membuat folder “asset” . dan kita akan membuat 3 folder lagi di dalam asset yaitu folder “CSS” , “font” , “img” , dan “ Js”, seperti gambar di bawah ini:
4. Untuk mendapatkan CSS, font dan js anda bisa download disini
5. Lalu buatlah file HTML dan PHP tersebut , berilah nama index.php seperti ini:
Index.php
|
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title> TIWI'S WEB </title>
5. <meta charset="utf-8">
6. <meta name="viewport" content="width=device-width, initial-scale=1">
7. <link rel="stylesheet" href="asset/css/bootstrap.min.css"><!-- CSS Boostrap -->
8. </head>
9. <body>
10. <nav class="navbar navbar-inverse">
11. <div class="container-fluid">
12. <div class="navbar-header">
13. <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
14. <span class="icon-bar"></span>
15. <span class="icon-bar"></span>
16. <span class="icon-bar"></span>
17. </button>
18. <a class="navbar-brand" href="#"> MENU </a>
19. </div>
20. <div class="collapse navbar-collapse" id="myNavbar">
21. <ul class="nav navbar-nav">
22. <li ><a href="index.php"> HEADLINES </a></li>
23. <li ><a href="seleb.php"> Celebrities</a></li>
24. <li><a href="#"> Fashion & beauty </a></li>
25. <li><a href="#"> Music</a></li>
26. </ul>
27. <ul class="nav navbar-nav navbar-right">
28. <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
29. </ul>
30. </div>
31. </div>
32. </nav>
33. <div class="container">
34. <!-- Projects Row -->
35. <div class="row">
36. <div class="col-md-4 portfolio-item">
37. <a href="#">
38. <img class="img-responsive" src="asset/img/trend.jpg" alt="">
39. </a>
40. <h3>
41. <a href="#">Makin Unik & Aneh:Tren Kecantikan Terbaru Alis Petir, Kamu Berani Coba?</a>
42. </h3>
43. <p> Ladies, beberapa saat yang lalu kamu pasti sudah melihat tren-tren alis yang super unik. Setelah tren alis wavy alias gelombang jadi viral dan ditiru banyak orang termasuk para selebriti, kini muncul lagi satu bentuk alis yang unik. Alis ini disebut juga dengan alis petir...</p>
44. </div>
45. </div>
46. <br>
47. <br>
48. <br>
49. <!-- /.row -->
50. <footer>
51. <div class="row">
52. <div class="col-lg-12">
53. <p>Copyright © TIWI SILVIA 2017</p>
54. </div>
55. </div>
56. <!-- /.row -->
57. </footer>
58. </div>
59. <script src="asset/js/jquery.min.js"></script><!-- Latest compiled JavaScript -->
60. <script src="asset/js/bootstrap.min.js"></script><!-- jQuery library -->
61. </body>
</html>
|
6. Simpan file tersebut ke dalam folder webtiwi, yang sudah dibuat tadi , seperti ini:
7. Setelah itu kita jalankan filenya di browser chorme , dengan cara
=> localhost/webtiwi lalu enter. Maka web akan muncul seperti ini:
Web offline sedehana anda sudah jadi. Selamat mencoba J
BACA JUGA YANG INI YA => TUTORIAL CARA MENGUNAKAN FRAMEWORK BOOSTRAP DAN JQUERY
DOWNLOAD PROJECTNYA => DOWNLOAD PROJECT TIWI (PASSWORDNYA : tiwisilvia)
Matakuliah
|
Praktikum Pemograman Web
|
Dosen
|
Muhamad Ropianto,M.Kom.
|
Asistent Dosen
|
JOHN DHAINI
|



![download[4]](https://lh4.googleusercontent.com/-LWTHvHUKg2g/UT3uodShHII/AAAAAAAAAVI/kf-PAUdrL3E/w1274-h428-o-k/download%2Bbutton%2Bungu%2B.png)




